HTML에서 텍스트 표현
- 글자와 텍스트를 표현하는 다양한 HTML 태그를 활용
- 목록 지정과 관련된 태그 활용
- div와 span태그의 기능 차이 이해하고 활용
1. 주석
사용 방법 : <!-- 주석내용 -->
주석 사용 이유 : 웹브라우저 화면상에는 표시 안됨, 차후에 코드의 이해 및 유지 보수의 편리를 위해서 사용
주석 주의 사항 : 주석 안에서 <, >, -- 와 같은 기호 사용 불가
2. 텍스트 표현
- br : 줄바꿈 태그. 종료태그 없음. forced line break.
- p : 단락을 나누는 태그로 단락 전후에 줄바꿈 효과. 연속사용시 한 번만 적용. paragraph.
- 공백 및 특수 문자 입력 : &특수이름;, 
진수코드;, 진수코드;
특수문자 특수이름 아스키코드 < < < < > > > > & & & & " " " " 공백     © © © © ¥ ¥ ¥ Υ ♡ ♡ ☞ ☞ - hr : 수평선 표시 태그로 자동 줄바꿈 기능. 종료태그 없음. horizontal rule.
- hn : 제목 표현 태그. 1~6까지의 크기로 작을수록 글씨 크기가 크다. 자동 줄바꿈. 자동 글씨굵게. heading.
- pre : 공백이나 줄바꿈 등을 편집기에서 작성된 그대로 출력하는 태그. prefomatted text.
- blockquote : 일반 텍스트 보다 들여쓰기되어 단락을 구분하는 태그. 주로 인용문을 만드는 경우 사용(cite="인용url"). block quotation
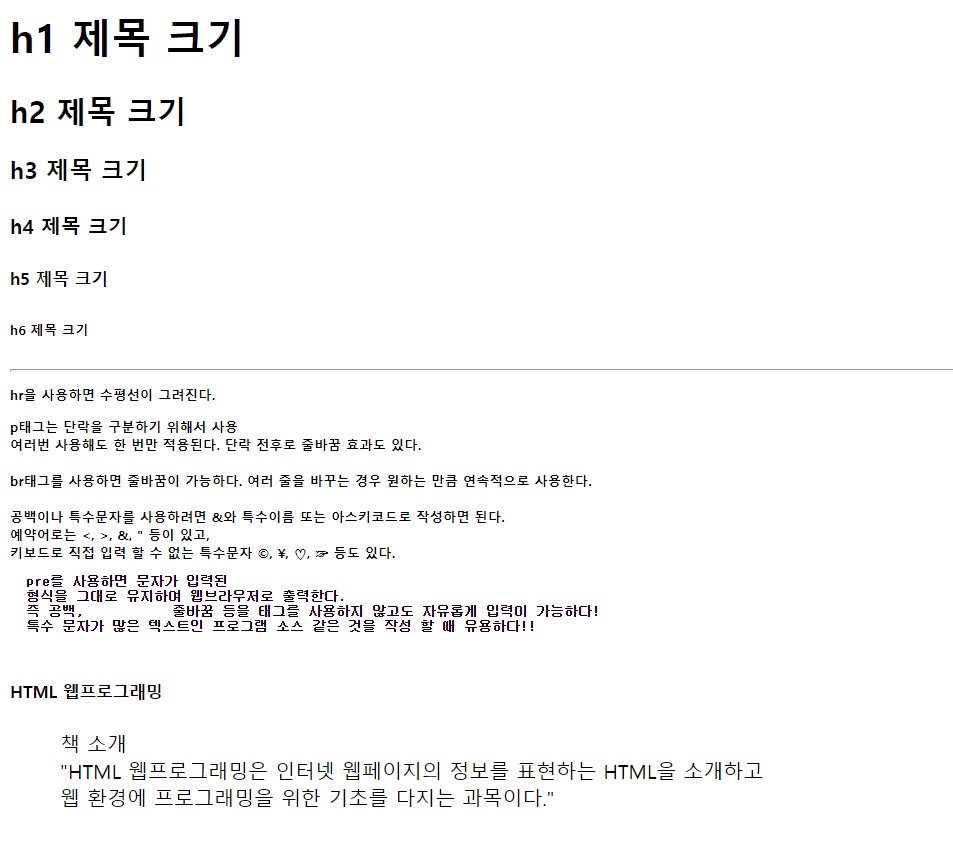
텍스트 태그 활용하기
<!doctype html>
<head>
<meta charset="UTF-8">
<title>텍스트 태그 활용하기</title>
</head>
<body>
<h1>h1 제목 크기<h1>
<h2>h2 제목 크기<h2>
<h3>h3 제목 크기<h3>
<h4>h4 제목 크기<h4>
<h5>h5 제목 크기<h5>
<h6>h6 제목 크기<h6>
<hr>
<p> hr을 사용하면 수평선이 그려진다.</p>
<p><p><p>p태그는 단락을 구분하기 위해서 사용<br>
여러번 사용해도 한 번만 적용된다. 단락 전후로 줄바꿈 효과도 있다.<br><br>
br태그를 사용하면 줄바꿈이 가능하다. 여러 줄을 바꾸는 경우 원하는 만큼 연속적으로 사용한다.<br><br>
공백이나 특수문자를 사용하려면 &와 특수이름 또는 아스키코드로 작성하면 된다. <br>
예약어로는 <, >, &, " 등이 있고,<br>
키보드로 직접 입력 할 수 없는 특수문자 ©, ¥, ♡, ☞ 등도 있다.</p></p></p>
<pre>
pre를 사용하면 문자가 입력된
형식을 그대로 유지하여 웹브라우저로 출력한다.
즉 공백, 줄바꿈 등을 태그를 사용하지 않고도 자유롭게 입력이 가능하다!
특수 문자가 많은 텍스트인 프로그램 소스 같은 것을 작성 할 때 유용하다!!
</pre>
<h5>HTML 웹프로그래밍
<blockquote cite="https://press.knou.ac.kr/goods/textBookView.do?condCmdtCode=9788920020056&condLscValue=001&condYr=&condSmst=">
책 소개<br>
"HTML 웹프로그래밍은 인터넷 웹페이지의 정보를 표현하는 HTML을 소개하고<br>
웹 환경에 프로그래밍을 위한 기초를 다지는 과목이다."
</blockquote>
</body>
</html>활용 결과

3. 글자 스타일 지정
- 물리적 스타일 관련 태그
| 태그 | 설명 |
|---|---|
| <b> ... </b> | 글자가 진하게 표시 => 강조하거나 주목해야 할 단어 표시 |
| <i> ... </i> | 글자가 기울어진(이탤릭체) 형태로 표시 => 구분되어야 하는 텍스트를 표시 |
| <s> ... </s> | 글자 가운데 => 정확해지지 않게 됐거나 관련이 없는 내용을 표시 |
| <u> ... </u> | 글자에 밑줄이 표시 => 불충분한 내용을 표시 |
| <sup> ... </sup> | 글자가 위첨자로 표시 |
| <sub> ... </sub> | 글자가 아래첨자로 표시 |
| <small> ... </small> | 글자가 기본 크기보다 작은 크기로 표시 => 부수적인 해설이나 이용조건, 법적 공지 등의 작은 인쇄를 의미하는데 사용 |
- 논리적 스타일 관련 태그
| 태그 | 설명 | 출력 모양 |
|---|---|---|
| <cite> ... </cite> | 인명 인용(citation)대신에 작품의 제목을 표시 | 인용 작품 제목 |
| <code> ... </code> | 컴퓨터 코드(code)를 표시 | computer code |
| <samp> ... </samp> | 프로그램의 샘플(sample)출력을 표시 | 프로그램 샘플 출력 |
| <var> ... </var> | 변수(variable)를 표시 | 변수 |
| <dfn> ... </dfn> | 용어에 대한 정의(definition)를 표시 | 용어에 대한 정의 |
| <em> ... </em> | 강조(emphasis)하는 내용을 표시 | 강조하는 내용 |
| <strong> ... </strong> | 중요(importance)한 내용을 표시 | 중요한 내용 |
| <abbr> ... </abbr> | 축약형(abbreviation form)을 표시 | 축양형 |
| <address> ... </address> | 실제 우편물 주소를 표시 | 주소:우편물 주소(줄바꿈 해서 출력) |
| <kbd> ... </kbd> | 키보드(keyboard)로 입력한 내용임을 표시 | 키보드로 입력한 내용 |
| <q> ... </q> | 짧은 인용구(quotation)를 표시 | 짧은 인용구(큰따옴표) |
4. 목록 지정
- <ul> : 순서 없는 목록(Unordered List)
| 형식 | 설명 |
|---|---|
| <ul> <li>항목내용1</li> ... <li>항목내용n</li> </ul> |
|
- <ol> : 순서 있는 목록(Ordered List)
| 형식 | 설명 |
|---|---|
| <ol> <li>항목내용1</li> ... <li>항목내용n</li> </ol> |
|
- <dl> : 서술 목록(Description List)
| 형식 | 설명 |
|---|---|
| <dl> <dt>용어나 이름</dt> <dd>용어/이름에 대한 설명</dd> </dl> |
|
5. 콘텐츠 그룹핑
자체적으로 특별한 의미를 갖지는 않지만 콘텐츠를 그룹핑하는 컨데이너로 <div>와 <span>태그를 사용한다.
| 인라인(inline) 요소 | 블록(block) 요소 |
|---|---|
| 텍스트 요소. 기존내용에 이어 작성. | 문서 구조 요소. 새로운 행에서 작성. |
| 입력하는 내용만큼 공간 차지. | 하나의 줄 전부 차지. |
| 내용들이 이어져서 한 줄에 작성. | 자동으로 줄바꿈이 수행. |
| <span>, <img>, <strong> 등 | <div>, <p>, <h1> 등 |
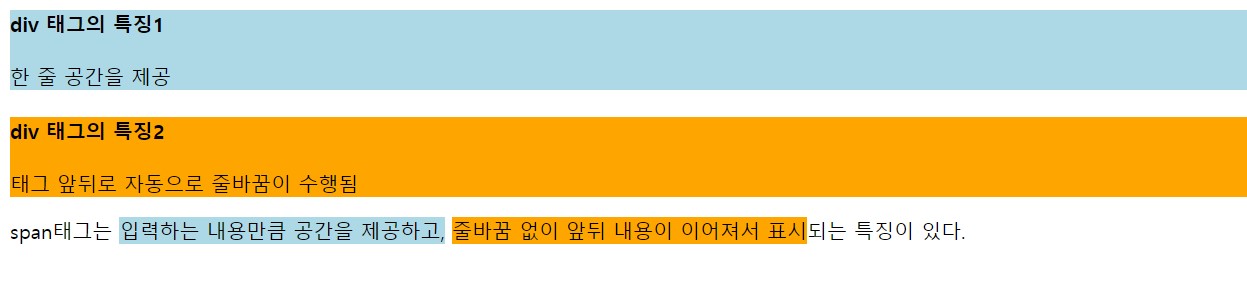
div태그와 span태그 활용하기
<!doctype html>
<head>
<meta charset="UTF-8">
<title>div태그와 span태그 활용하기</title>
</head>
<body>
<div style="background-color:lightblue">
<h4>div 태그의 특징1</h4>
<p>한 줄 공간을 제공</p>
</div>
<div style="background-color:orange">
<h4>div 태그의 특징2</h4>
<p>태그 앞뒤로 자동으로 줄바꿈이 수행됨</p>
</div>
<p>span태그는 <span style="background-color:lightblue">입력하는 내용만큼 공간을 제공하고,</span>
<span style="background-color:orange">줄바꿈 없이 앞뒤 내용이 이어져서 표시</span>되는 특징이 있다.</p>
</body>
</html>활용 결과

'프로그래밍언어 > HTML' 카테고리의 다른 글
| [HTML] HTML 테이블 (0) | 2022.03.04 |
|---|---|
| [HTML] HTML 이미지, 링크 표현 (0) | 2022.03.04 |
| [HTML] HTML 개요 (0) | 2022.03.04 |
| [HTML] semantic 태그 (0) | 2021.09.01 |
| [HTML] KIC campus 수강 내용 정리 (0) | 2021.08.31 |