Grid 소개
- 레이아웃 시스템 중 하나
- 두 방향(행과 열) 레이아웃 시스템이로 2차원적이다.
- Flex는 1차원적인 한 방향 레이아웃 시스템이다. 최근엔 양 방향을 한 번에 조절 가능한 Grid를 점점 많이 쓰는 추세이긴 하지만 세세한 레이아웃 조절로 복합적인 표현이 가능하고 더 많은 웹브라우저에서 지원하는 건 Flex기 때문에 의도에 맞게 사용하면 된다.
- 그리드 사용률 알아보기
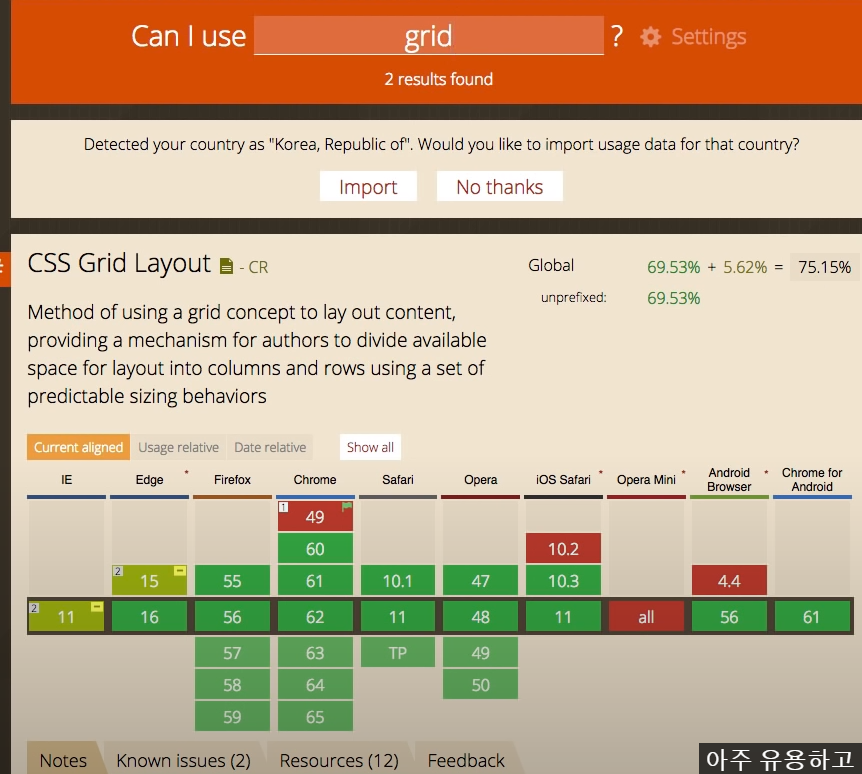
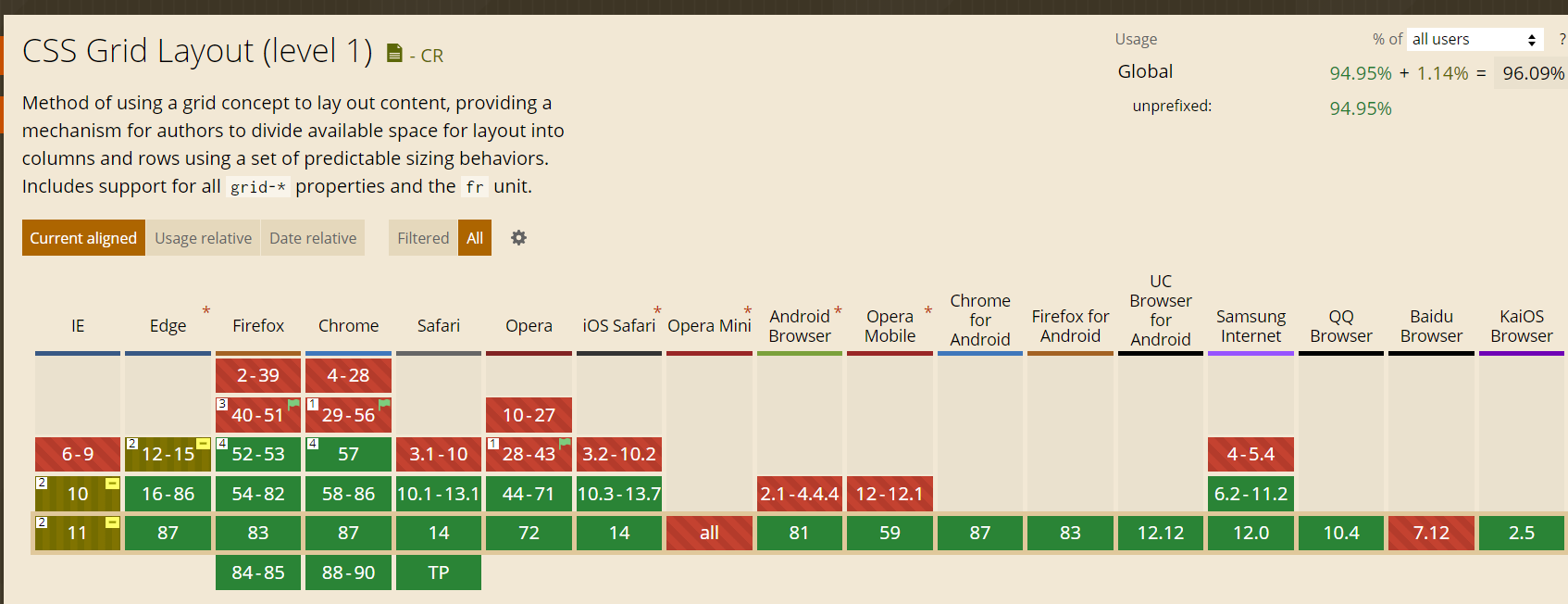
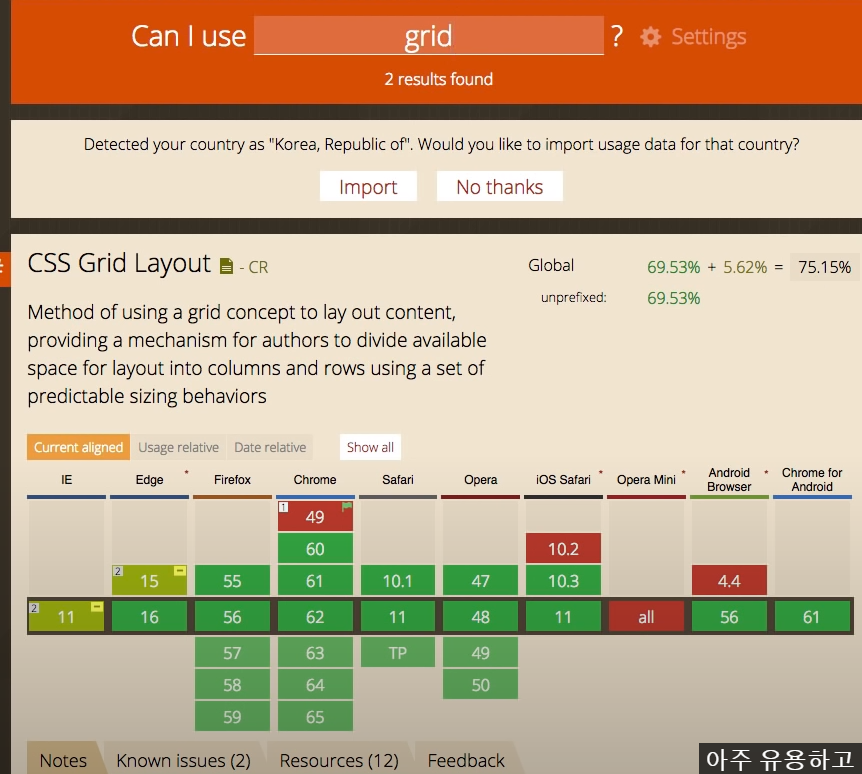
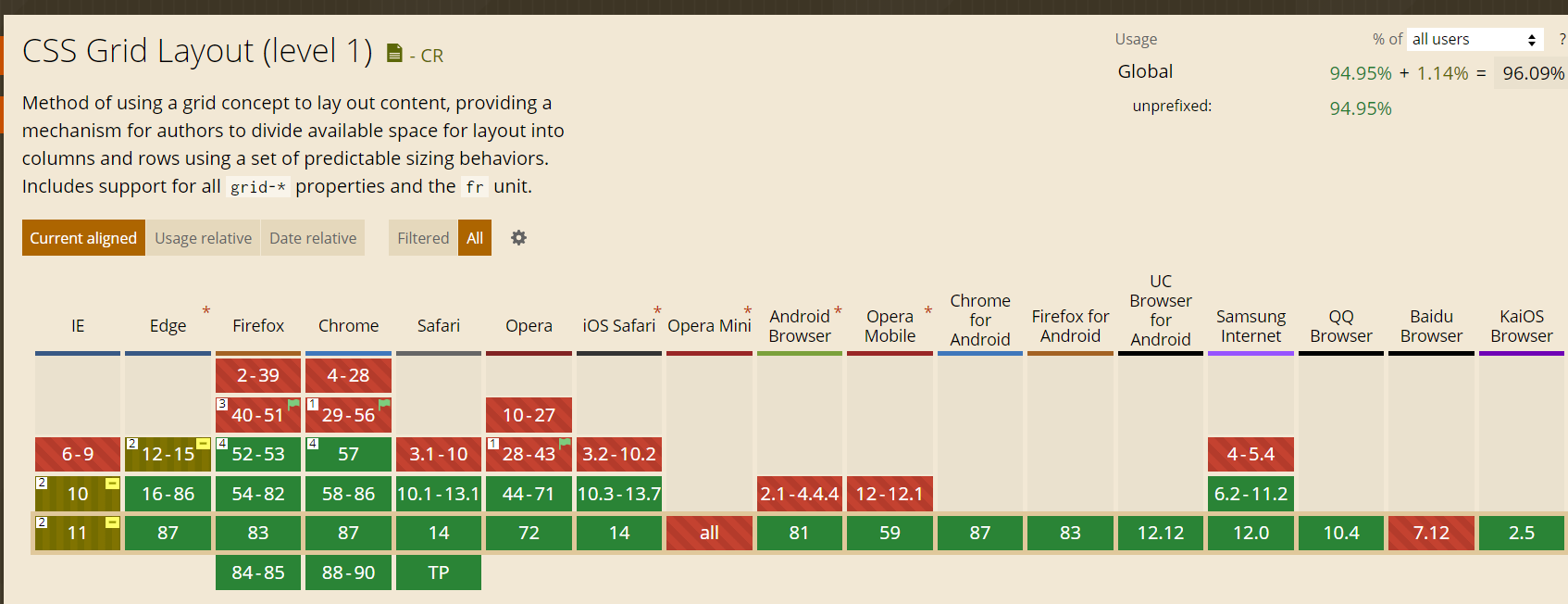
1. Can I Use 사이트 : 현재 웹브라우저에서 체택하고 있는 프론트엔드(HTML, CSS, JS) 기술들을 검색하는 사이트
2. 궁금한 기술 검색 후 지원 브라우저 및 전세계 사용률 확인하기


왼쪽은 생활코딩 그리드 강의가 올라온 2017년 결과이고 오른쪽은 2020년 현재 그리드를 검색해본 결과이다.
3년동안 전체 사용률도 올라갔고 웹브라우저 지원 상황도 바뀐걸 볼 수 있다.
Grid 사용법
<head>
<meta charset="utf-8">
<title>CSS 그리드</title>
<style media="screen">
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
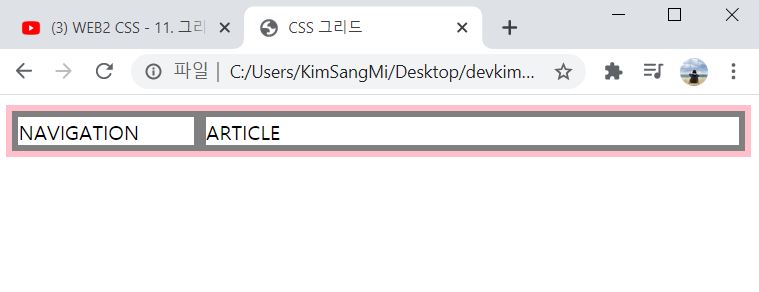
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>
- 오직 디자인 용도로 아무 의미도 갖고 있지 않는 태그들
* <div></div> div=division / block-level element
* <span></span> inline element
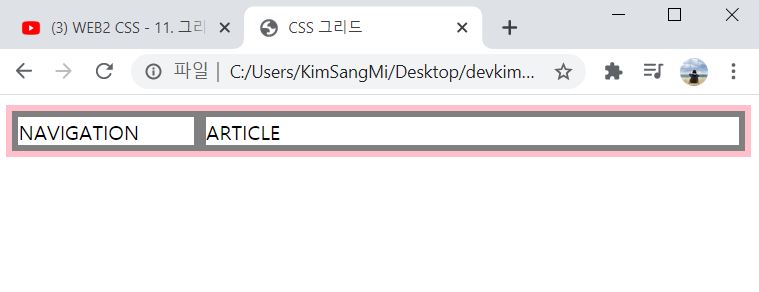
- 두 태그 하나의 열에 배치 하는 방법
1. diplay:grid; 설정해주기 (설정 값을 코딩하지 않으면 아무일도 일어나지 않는다)
2. 설정 값 이력해주기 : grid-template-columns: 설정값 설정값;
* 열의 배치 : grid-template-columns
* 행의 배치 : grid-template-rows
* 설정 값 단위 : px, 1fr(비율)
* 한 태그는 고정 값인 px로 맞추고 fr로 비율을 설정하면 창 크기에 따라 자동으로 조절된다.
'프로그래밍언어 > CSS' 카테고리의 다른 글
| [CSS] CSS코드 파일로 빼기 (0) | 2020.12.02 |
|---|---|
| [CSS] Media query(미디어 쿼리) (0) | 2020.12.02 |
| [CSS] 박스모델 (0) | 2020.11.25 |
| [CSS] 선택자들 (0) | 2020.11.21 |
| [CSS] Property(속성) 검색 하는 법(+폰트 크기 속성, 글 정렬 속성) (0) | 2020.11.20 |
Grid 소개
- 레이아웃 시스템 중 하나
- 두 방향(행과 열) 레이아웃 시스템이로 2차원적이다.
- Flex는 1차원적인 한 방향 레이아웃 시스템이다. 최근엔 양 방향을 한 번에 조절 가능한 Grid를 점점 많이 쓰는 추세이긴 하지만 세세한 레이아웃 조절로 복합적인 표현이 가능하고 더 많은 웹브라우저에서 지원하는 건 Flex기 때문에 의도에 맞게 사용하면 된다.
- 그리드 사용률 알아보기
1. Can I Use 사이트 : 현재 웹브라우저에서 체택하고 있는 프론트엔드(HTML, CSS, JS) 기술들을 검색하는 사이트
2. 궁금한 기술 검색 후 지원 브라우저 및 전세계 사용률 확인하기


왼쪽은 생활코딩 그리드 강의가 올라온 2017년 결과이고 오른쪽은 2020년 현재 그리드를 검색해본 결과이다.
3년동안 전체 사용률도 올라갔고 웹브라우저 지원 상황도 바뀐걸 볼 수 있다.
Grid 사용법
<head>
<meta charset="utf-8">
<title>CSS 그리드</title>
<style media="screen">
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>
- 오직 디자인 용도로 아무 의미도 갖고 있지 않는 태그들
* <div></div> div=division / block-level element
* <span></span> inline element
- 두 태그 하나의 열에 배치 하는 방법
1. diplay:grid; 설정해주기 (설정 값을 코딩하지 않으면 아무일도 일어나지 않는다)
2. 설정 값 이력해주기 : grid-template-columns: 설정값 설정값;
* 열의 배치 : grid-template-columns
* 행의 배치 : grid-template-rows
* 설정 값 단위 : px, 1fr(비율)
* 한 태그는 고정 값인 px로 맞추고 fr로 비율을 설정하면 창 크기에 따라 자동으로 조절된다.
'프로그래밍언어 > CSS' 카테고리의 다른 글
| [CSS] CSS코드 파일로 빼기 (0) | 2020.12.02 |
|---|---|
| [CSS] Media query(미디어 쿼리) (0) | 2020.12.02 |
| [CSS] 박스모델 (0) | 2020.11.25 |
| [CSS] 선택자들 (0) | 2020.11.21 |
| [CSS] Property(속성) 검색 하는 법(+폰트 크기 속성, 글 정렬 속성) (0) | 2020.11.20 |