코드 재사용 하기
코드 중복 제거 이유
- 웹페이지에 JS코드를 다른 페이지들에도 하나하나 복사하고 수정하려면 오래걸린다.
- 웹페이지마다 중복 된 태그를 지우는게 효율적이다.
파일로 코드 재사용
파일
- 정리정돈의 도구들인 함수, 객체 보다 더 큰 정리정돈의 도구
- 서로 연관된 코드들을 파일로 묶어서 그룹핑하는 것
사용법
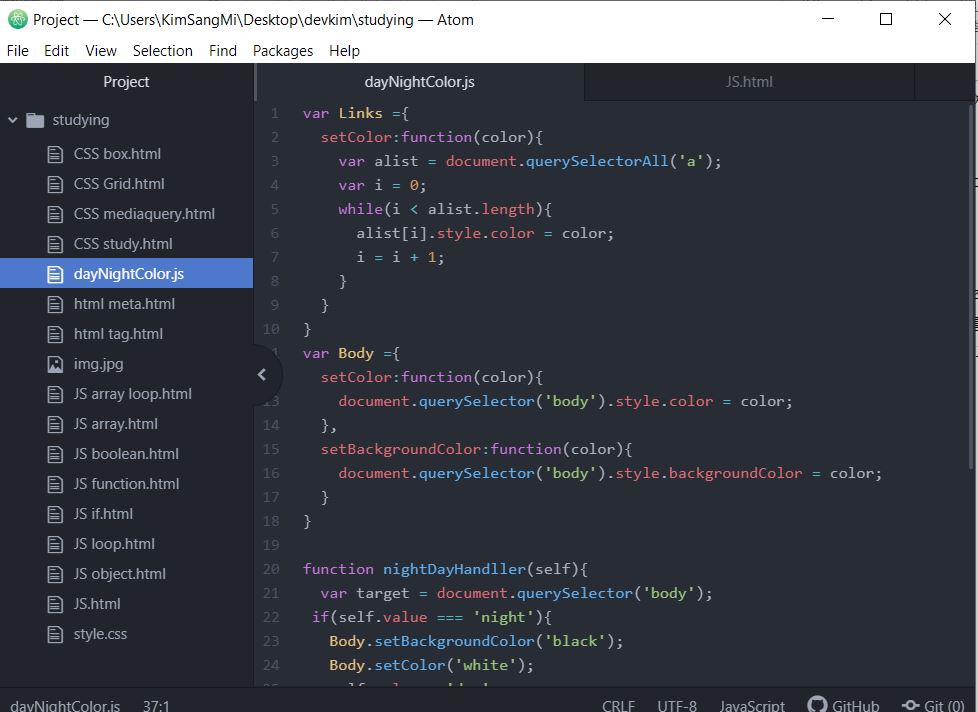
- '파일명.js' 파일 생성 후 중복된 JS 코드 옮기기
- JS태그인 <script> 태그는 빼고 JS 코드만 붙여 넣어준다
- <script>태그에 js파일 주소와 파일명 넣기
- <script src="파일명.js"></script>
- 주소가 담긴 script 태그를 원하는 html 파일에 head태그 내에 붙여서 사용


파일로 만들어서 JS코드 사용 이유
- html 코드창의 깔끔해져 가독성이 올라간다.
- js코드 수정시 한 번만 수정하면 전체페이지에 적용되어 유지보수가 편해진다.
- 새로운 웹페이지에도 이미 만들어 놓은 js코드를 재사용하기 쉽다.
- html파일안에 js 직접 놓는 것보다 훨씬 빨라지고, 네트워크 트래픽도 훨씬 적게 낼 수 있다.
'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 연습 (0) | 2021.09.07 |
|---|---|
| [JavaScript] KIC campus 수강 내용 정리 (0) | 2021.09.04 |
| [JavaScript] 객체(Object) (0) | 2020.12.09 |
| [JavaScript] 함수(Function) (0) | 2020.12.08 |
| [JavaScript] 배열(Array) (0) | 2020.12.07 |
코드 재사용 하기
코드 중복 제거 이유
- 웹페이지에 JS코드를 다른 페이지들에도 하나하나 복사하고 수정하려면 오래걸린다.
- 웹페이지마다 중복 된 태그를 지우는게 효율적이다.
파일로 코드 재사용
파일
- 정리정돈의 도구들인 함수, 객체 보다 더 큰 정리정돈의 도구
- 서로 연관된 코드들을 파일로 묶어서 그룹핑하는 것
사용법
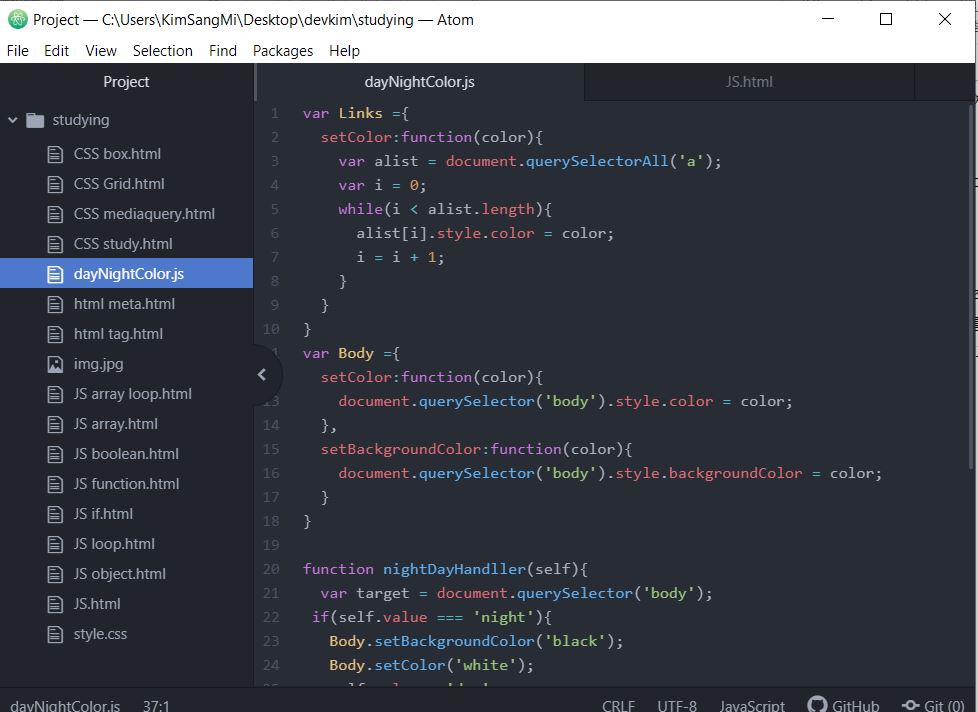
- '파일명.js' 파일 생성 후 중복된 JS 코드 옮기기
- JS태그인 <script> 태그는 빼고 JS 코드만 붙여 넣어준다
- <script>태그에 js파일 주소와 파일명 넣기
- <script src="파일명.js"></script>
- 주소가 담긴 script 태그를 원하는 html 파일에 head태그 내에 붙여서 사용


파일로 만들어서 JS코드 사용 이유
- html 코드창의 깔끔해져 가독성이 올라간다.
- js코드 수정시 한 번만 수정하면 전체페이지에 적용되어 유지보수가 편해진다.
- 새로운 웹페이지에도 이미 만들어 놓은 js코드를 재사용하기 쉽다.
- html파일안에 js 직접 놓는 것보다 훨씬 빨라지고, 네트워크 트래픽도 훨씬 적게 낼 수 있다.
'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트 연습 (0) | 2021.09.07 |
|---|---|
| [JavaScript] KIC campus 수강 내용 정리 (0) | 2021.09.04 |
| [JavaScript] 객체(Object) (0) | 2020.12.09 |
| [JavaScript] 함수(Function) (0) | 2020.12.08 |
| [JavaScript] 배열(Array) (0) | 2020.12.07 |