목차
자바스크립트의 선언
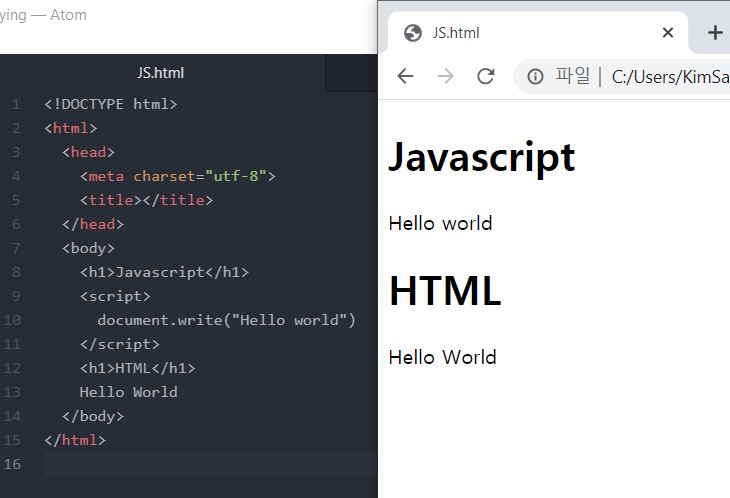
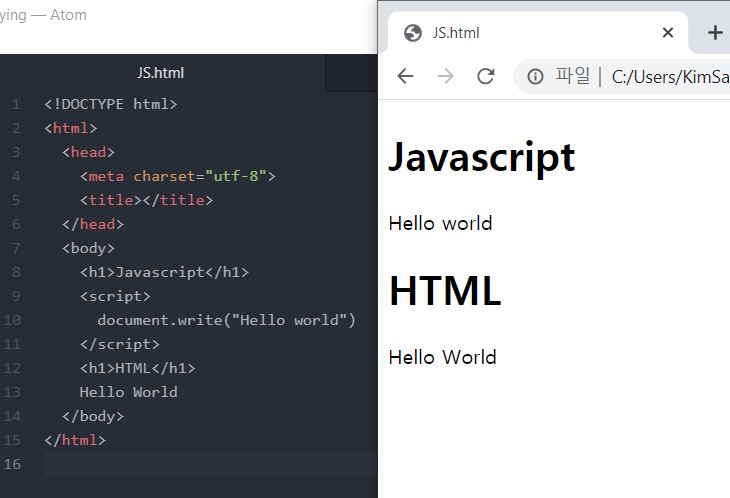
1. 내부 스크립트 방식 : script 태그
- <script> 시작태그와 종료태그 사이에 JS 문법 삽입
- HTML 문서 대부분의 위치에 삽입할 수 있음
- <script> 태그의 속성들
- type 속성 : HTML4에선 type을 명시하는 것이 필수였으나 이젠 타입 명시가 필수가 아님
- language 속성 : 현재 사용하고 있는 스크립트 언어를 나타내는 것이나 지금은 자바스크립트가 기본 언어이므로 속성의 의미가 퇴색 됨
- 스크립트 전후에 위치한 주석들 : 스크립트 태그를 처리하지 못하는 브라우저가 해당 스크립트를 읽지 못하게 하려고 사용했었으나 최신 브라우저들은 스크립트 태그를 처리 할 수 있으므로 사용 안함
<script></script>

2. 외부 스크립트 방식 : 외부파일(*.js) 불러오기
- <script src="외부파일경로/파일명.js"></script>
- 경로는 절대경로 현재 페이지에서의 상대경로 모두 사용 가능
- URL 주소를 속성값으로 사용가능
- 한 페이지에서 복수의 스크립트 태그 사용 가능
- 단, src 속성을 사용할 경우 내부 스크립트는 사용 불가
<script src="file.js">
alert(1); // src 속성 사용시 내부 코드 무시 됨
</script>
3. 인라인 스크립트 방식 : 이벤트 속성값으로 JS코드 삽입하기
이벤트란?
- 웹브라우저 위에서 일어나는 일들을 이벤트라고 함
- 이벤트가 일어 날 때 속성을 실행하게 하는 것으로 on으로 시작하는 여러가지 이벤트가 존재함
- 이벤트 뒤에 속성값으로는 반드시 JS 코드를 사용해야 함
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">
<input type="text" onkeydown="alert('Key down!')">
자바스크립트 개발
통합 개발 환경 (Integrated Development Environment, IDE)
- 프로젝트 전체를 관장하는 다양한 기능 제공
- 버전관리 시스템, 테스팅 환경 등 프로젝트 수준의 작업 가능
- Visual Studio Code, WebStorm 등
경량 에디터(lightweight editor)
- IDE만큼 많은 기능을 제공하진 않지만, 속도가 빠르고 단순함
- 프로젝트적 일 보단 파일 하나만 수정 할 때 용이
- 다양한 플러그인 지원
- 요즘엔 경량에디터와 IDE 사이의 엄격한 구분이 사라져가는 추세
- Atom, Visual Studio Code, Sublime Text, Notepad++, Vim, Emacs 등
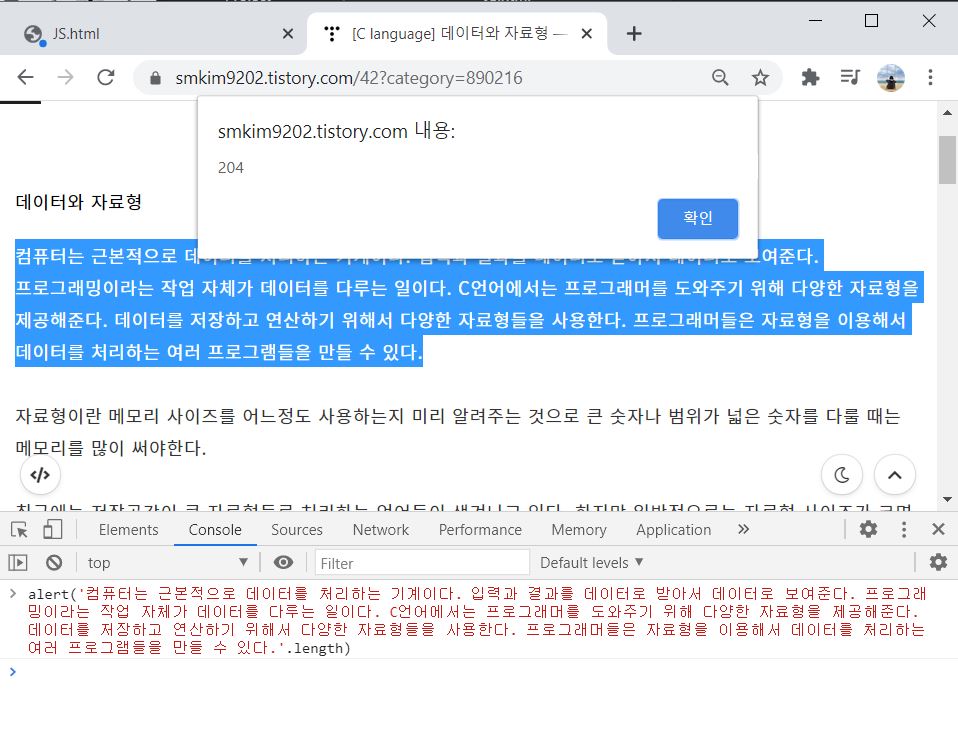
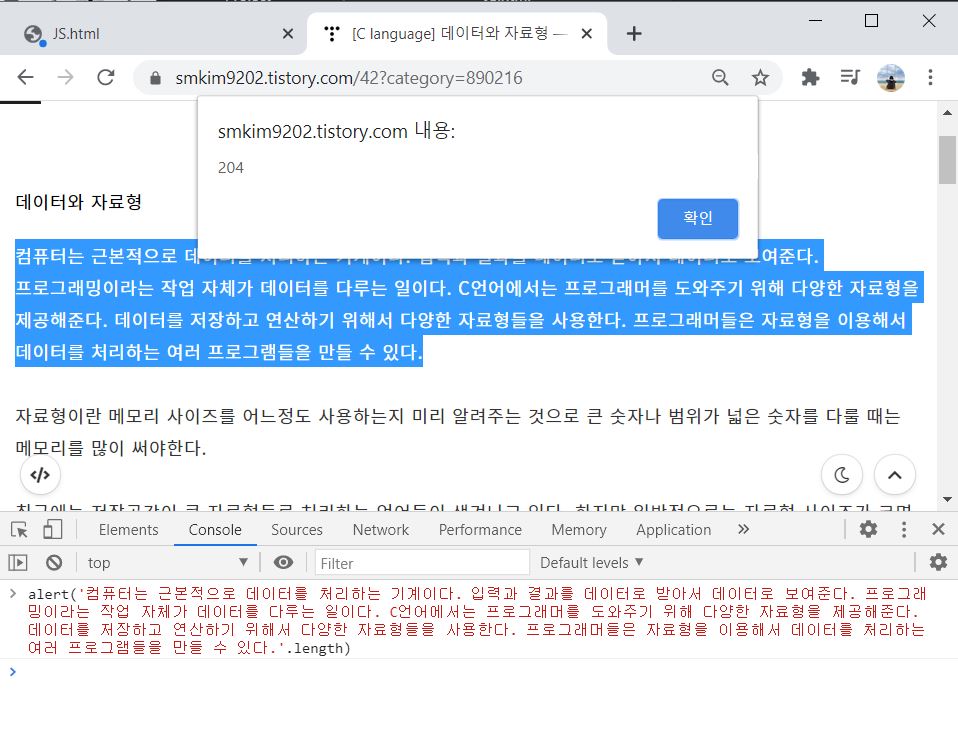
브라우저 개발자도구 : 콘솔
- Chrome : F12(Mac : Cmd+Opt+J) 눌러서 개발자도구 실행
- JS 실행하는 방법 중 하나로 파일을 만들지 않고 코드 실행 가능 : Shift + Enter 누르면 실행시키지 않고 줄바꿈 가능
- 콘솔에서 해당 페이지 JS 에러 메시지도 확인 가능

'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] JS 조건문 (0) | 2020.12.04 |
|---|---|
| [JavaScript] 이벤트 onclick (0) | 2020.12.03 |
| [JavaScript] JavaScript 변수와 상수 (0) | 2020.12.03 |
| [JavaScript] JavaScript 기본, 자료형 (0) | 2020.12.03 |
| [JavaScript] JavaScript란? (0) | 2020.12.03 |
자바스크립트의 선언
1. 내부 스크립트 방식 : script 태그
- <script> 시작태그와 종료태그 사이에 JS 문법 삽입
- HTML 문서 대부분의 위치에 삽입할 수 있음
- <script> 태그의 속성들
- type 속성 : HTML4에선 type을 명시하는 것이 필수였으나 이젠 타입 명시가 필수가 아님
- language 속성 : 현재 사용하고 있는 스크립트 언어를 나타내는 것이나 지금은 자바스크립트가 기본 언어이므로 속성의 의미가 퇴색 됨
- 스크립트 전후에 위치한 주석들 : 스크립트 태그를 처리하지 못하는 브라우저가 해당 스크립트를 읽지 못하게 하려고 사용했었으나 최신 브라우저들은 스크립트 태그를 처리 할 수 있으므로 사용 안함
<script></script>

2. 외부 스크립트 방식 : 외부파일(*.js) 불러오기
- <script src="외부파일경로/파일명.js"></script>
- 경로는 절대경로 현재 페이지에서의 상대경로 모두 사용 가능
- URL 주소를 속성값으로 사용가능
- 한 페이지에서 복수의 스크립트 태그 사용 가능
- 단, src 속성을 사용할 경우 내부 스크립트는 사용 불가
<script src="file.js">
alert(1); // src 속성 사용시 내부 코드 무시 됨
</script>
3. 인라인 스크립트 방식 : 이벤트 속성값으로 JS코드 삽입하기
이벤트란?
- 웹브라우저 위에서 일어나는 일들을 이벤트라고 함
- 이벤트가 일어 날 때 속성을 실행하게 하는 것으로 on으로 시작하는 여러가지 이벤트가 존재함
- 이벤트 뒤에 속성값으로는 반드시 JS 코드를 사용해야 함
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">
<input type="text" onkeydown="alert('Key down!')">
자바스크립트 개발
통합 개발 환경 (Integrated Development Environment, IDE)
- 프로젝트 전체를 관장하는 다양한 기능 제공
- 버전관리 시스템, 테스팅 환경 등 프로젝트 수준의 작업 가능
- Visual Studio Code, WebStorm 등
경량 에디터(lightweight editor)
- IDE만큼 많은 기능을 제공하진 않지만, 속도가 빠르고 단순함
- 프로젝트적 일 보단 파일 하나만 수정 할 때 용이
- 다양한 플러그인 지원
- 요즘엔 경량에디터와 IDE 사이의 엄격한 구분이 사라져가는 추세
- Atom, Visual Studio Code, Sublime Text, Notepad++, Vim, Emacs 등
브라우저 개발자도구 : 콘솔
- Chrome : F12(Mac : Cmd+Opt+J) 눌러서 개발자도구 실행
- JS 실행하는 방법 중 하나로 파일을 만들지 않고 코드 실행 가능 : Shift + Enter 누르면 실행시키지 않고 줄바꿈 가능
- 콘솔에서 해당 페이지 JS 에러 메시지도 확인 가능

'프로그래밍언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] JS 조건문 (0) | 2020.12.04 |
|---|---|
| [JavaScript] 이벤트 onclick (0) | 2020.12.03 |
| [JavaScript] JavaScript 변수와 상수 (0) | 2020.12.03 |
| [JavaScript] JavaScript 기본, 자료형 (0) | 2020.12.03 |
| [JavaScript] JavaScript란? (0) | 2020.12.03 |